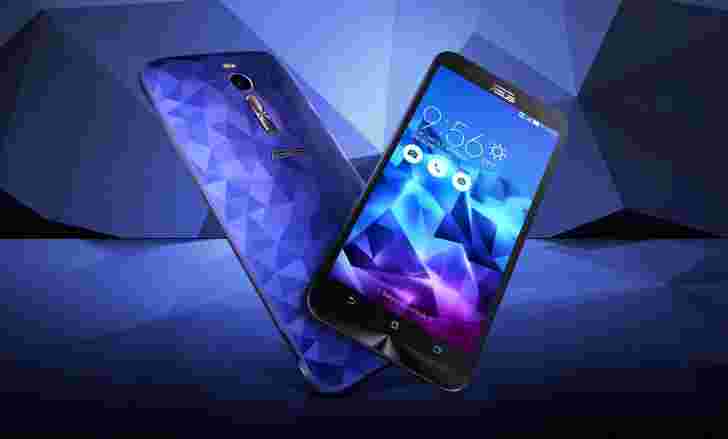
上周绝对忙于一些新的设备,由索尼和华硕提供。这些事件通常在十大图表上留下一个大标记,但奇怪的是,没有一个上述智能手机在尚无普及的图表中设法混合在一起。
然而,这并不是说等级列表是令人兴奋的发展的空虚。摩托罗拉Moto G(第3 Gen)和OnePlus 2仍然占据了图表的顶部,但我们看到在Lenovo K3注意下面的大量运动,并且MicroMax Canvas Sliver 5在普及中迅速下降。

奇怪的竞争者实际上已经在图表上持续了几个星期,这很令人惊讶。从那时起,它一直是稳步下降,但现在它真的很明显第六位,微马克斯一直到一周前的第三点到第九点。
这允许一些长期的风扇收藏夹再次回收更多的拟合位置,如三星Galaxy Grand Prime,它现在是第三个和前一周的第四位的星系S6。额外的房间也允许Galaxy A8将其返回图表并采取可观的第五个位置。奇怪的是,iPhone 6缺少另一周。
在图表的下半部分,我们看到华硕Zenfone 2仍然坚持甚至一个地方。这绝对是与本周添加到Zenfone系列的三个新设备。新的安排还允许银河系A5从图表的底部和Galaxy E7向上移动到肌肉。
.news-item .n-left {float:left;宽度:25%;文本对齐:中心;}。新闻 - 项目.n-右{float:左;宽度:75%;}。新闻 - 项目a {padding-bottom:0;填充 - 左:0; }#审查 - 身体。新闻 - 项目.n-oftem .n-offiew h2,.reviews-item .n-oftem.n-reque h2 {clear:两者;填充:0 0 3px 0px;字体:400 19PX Google-Oswald,Arial; Margin-Top:-4px;}。正右p {边缘:25px;线高度:155%;}。新闻 - 项目{Padding-top:10px;填充 - 底部:0px;边界顶部:1px solid #ccc;}。新闻 - 项目p {边缘左:0; } .n-right H2 .phone-name {显示:内联块;宽度:325px;溢出:隐藏;垂直对齐:文本底部;}。正右H2 A {文本装饰:无;颜色:#000;}。平面键{Text-align:Center;文本装饰:无!重要;字体:400 22px Google-Oswald,Arial!重要; -webkit-font-Smoothing:antialiased;字体大小:150%;填充:20px 60px!重要;显示:内联块;空白:nowrap; -webkit边界半径:5px; -moz边界半径:5px;边界半径:5px;保证金:10px 0; -webkit-transition:所有0.2s易用; - 含量转换:全部0.2s易用; -moz-transition:所有0.2s易用; -o-transition:所有0.2s易于输入;过渡:所有0.2s易用;颜色:#fff!重要;}。平面纽扣-1 {背景:#0CADA7;}。扁平按钮-1:悬停{背景:#0a948f;颜色:#666666!重要的;}。平面纽扣-2 {背景:#ff7e47;}。平面扣-2:悬停{背景:#EE7440;颜色:#666666!重要的;}。n-right.rank-info {display:内联块;字体 - 家庭:“Google-Oswald”,“arial, - <sans-serif;字体大小:18px; font-proge:100;}。正右.RANK-INFO .Current-rank {font-size:23px;}。圆圈{背景:无重复滚动0 0#8fb28f;边界半径:50%;高度:23px;宽度:23px;显示:内联块;边缘:0px 10px -1px 10px;}。箭头{宽度:0;高度:0;边界式:实体;显示:内联块;边缘:0px 10px -1px 10px;}。箭头{边框宽度:0 15px 25px 15px;边框 - 颜色:透明透明#0cada7透明;}。箭头{边框宽度:25px 15px 0 15px;边界颜色:#ff7e47透明透明透明;}
摩托罗拉Moto G(第3 Gen)
秩:1次:1
规格审查

onluspl2.
秩:2瓦斯:2
规格审查

三星Galaxy Grand Prime
秩:3次:4
规格审查

三星Galaxy S6
秩:4次:6
规格审查

三星Galaxy A8
秩:5 inew
规格画廊

联想K3注意
秩:6个?5
规格画廊

华硕Zenfone 2 ZE551ML
秩:7个:8
规格审查

三星Galaxy A5
秩:8次:10
规格审查

Micromax Canvas Sliver 5
秩:9个:3
规格画廊

三星Galaxy E7.
秩:10新in.
规格审查