在回顾最受欢迎的手机之后,在CES 2015上展示它只是公平的,我们可以公平地装饰平板电脑和可穿戴设备,与我们在我们的覆盖范围内一直在做。

2014年绝对是可穿戴技术的动态年份。特殊的移动利基在流行度和大多数主要品牌和许多不太知情的品牌中看到了一个巨大的飙升,并尽可能满足消费者需求的有趣产品。从拉斯维加斯活动2015年后可以收集的东西,在可穿戴物品上形成更加活跃和动态。
阿尔卡特,联想,Garmin和索尼通过展示利基的伟大品种的设备来到顶级名单。在平板电脑前面,今年的CES几乎没有展示了一些简明的设备,并且没有任何壮观的东西。
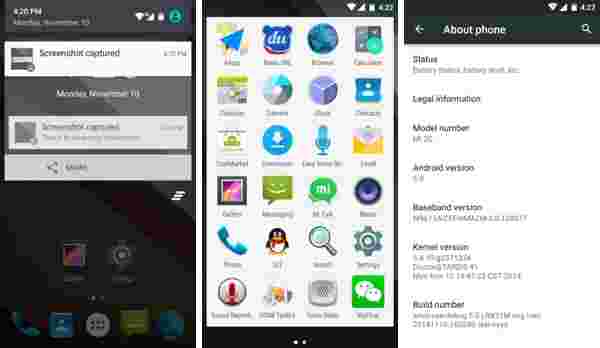
下表是您的概述,我们的读者发现CES 2015的最有趣,在电话领域外,应该为您提供一个良好的整体画面,在过去的一周里,Gadgets最兴奋的是技术世界。值得庆幸的事我们能够在列表中的大部分设备上掌握我们的手,并自然地分享了我们的初始印象。
如果您觉得您可能错过了一些东西,请务必查看我们的事件的包装。
.news-item .n-left {float:left;宽度:26%;文字对齐:中心;填充 - 顶部:10px;}。新闻 - 项目.n-右{float:left;宽度:74%;}。新闻 - 项目a {padding-bottom:0;填充 - 左:0; } .News-Item.N-Right H2,。重新观看 - 项目.n-oftem.n-ofter H2 {CLEAR:均;填充:0 0 3px 0px;字体:400 19PX Oswald,Arial; Margin-Top:-4px;}。正右p {line-height:155%;}。新闻 - 项目{Padding-top:20px;填充 - 底部:10px;边界顶部:1px solid #ccc;}。新闻 - 项目p {边缘左:0; } .n-right h2 a {text-decoration:无;颜色:#000;}。平面键{Text-align:Center;文本装饰:无!重要;字体:400 22px oswald,Arial!重要的; // Font-Family:Sans-Serif; -Webkit-Font-Smoothing:抗锯齿;字体大小:150%; //背景:#0CADA7;填充:20px 60px!重要;显示:内联块;空白:nowrap; -webkit边界半径:5px; -moz边界半径:5px;边界半径:5px;保证金:10px 0; -webkit-transition:所有0.2s易用; - 含量转换:全部0.2s易用; -moz-transition:所有0.2s易用; -o-transition:所有0.2s易用;过渡:所有0.2s易用;颜色:#fff!重要;}。平面纽扣-1 {背景:#0CADA7;}。扁平按钮-1:悬停{背景:#0a948f;颜色:#666666!重要的;}。平面纽扣-2 {背景:#ff7e47;}。平面扣-2:悬停{背景:#EE7440;颜色:!重要的;}#666666!}
阿尔卡特一只触摸智能手表
新闻动手
华硕变压器书CHI T300
新闻动手
索尼Smartwatch 3带金属带
新闻动手
联想Vibe Band VB10
新闻动手